はじめに、UAからGA4に移行し、「直帰率」はなくなりましたが、GA4では別の指標で直帰率とほぼニアの指標を直帰率と置き換えることができます。
注:)本記事は前提としてGA4で計測できる直帰率と同義の指標を便宜的に「直帰率」と呼んでいます。
Google Analytics 4(GA4)の「直帰率」とは具体的に何を示しているのか、100%の自信をもって解説できる人は意外と多くありません。
また、自分のサイトの直帰率が高いのか低いのか、その目安も分からず、不安に感じている方も多いでしょう。
この記事では、GA4における直帰率の定義や確認方法をわかりやすく解説し、その数値が示す意味や適切な目安についても詳しくお伝えします。
これにより、直帰率を100%の自信をもって解説できる人となり、サイトのパフォーマンスを改善するための具体的なアクションが取れるようになります。
なぜ直帰率が重要なのか?それは、直帰率がサイト訪問者の満足度やコンテンツの質を直接反映しているからです。
この記事を読み終わる頃には、GA4の直帰率を正確に理解し、改善点を見つけ出し、サイトの離脱を減らしてユーザーエンゲージメントを向上させる手法を身につけることができます。
専門知識がなくても、この記事を読み進めるだけで理解できるよう、できる限りシンプルに、具体的な手順をステップバイステップで説明しています。
サイトの直帰率をしっかりと把握し、改善に役立ててみましょう。
GA4の直帰率とは?
Google Analytics 4(GA4)は、従来のユニバーサルアナリティクス(UA)から大きく進化したツールですが、この変化に戸惑っている方も多いのではないでしょうか。
特に、UAでは馴染みのあった「直帰率」という指標がGA4でどのように扱われているのか、気になっている方も多いはずです。
このセクションでは、GA4における直帰率の定義やその重要性について詳しく解説します。
直帰率の定義
直帰率とは、訪問者が最初のページだけを見てサイトを離れる割合を示す指標です。
具体的には、ユーザーがサイトにアクセスしたものの、他のページに遷移することなくそのまま退出したセッションの割合を指します。
例えば、ブログ記事を読んだ後に他のページに移動せずに離脱する場合、そのセッションは「直帰」としてカウントされます。
GA4における直帰率の取り扱い
従来のUAでは、直帰率が標準の指標として用意されていましたが、GA4では「エンゲージメント率」や「エンゲージメント セッション率」など、新しい指標が導入されたことで、直帰率が明示的に表示されなくなっています。
ただし、直帰率そのものがなくなったわけではなく、計算方法が異なる形で反映されています。
具体的には、GA4の「エンゲージメントのないセッション」を使って、UAにおける直帰率に相当するデータとして解釈できます。
これにより、ユーザーがコンテンツにどれだけ関心を持ったか、どの程度サイト内を回遊したかを判断できます。
GA4では、エンゲージメントのないセッション(すなわち、直帰率のようなもの)として扱われるセッションが増えるほど、ユーザーの関心を引くコンテンツやサイト構成が必要であることを示しています。
直帰率で何がわかる?
直帰率は、訪問者がサイトに満足しているかどうかを示す重要な指標です。
高い直帰率は、コンテンツの質やユーザー体験に問題がある可能性を示唆します。
逆に、直帰率が低い場合は、ユーザーがサイト内の他のページにも関心を持ち、より深く関与していることを示しています。
したがって、GA4で直帰率に相当するデータを把握し、サイトの改善に役立てることは、ビジネスの成長にとって非常に重要です。
このように、GA4で直帰率を理解することは、訪問者の行動を分析し、コンテンツの質を向上させるための第一歩となります。
次のセクションでは、GA4で直帰率をどのように確認できるかを詳しく解説していきます。
GA4で直帰率を確認する方法
GA4(Google Analytics 4)に移行すると、従来のユニバーサルアナリティクス(UA)と異なるインターフェースに戸惑うこともあるでしょう。特にGA4では「直帰率」が明示されていないため、どのように確認すればよいか困っている方も多いかもしれません。
このセクションでは、GA4で直帰率に相当するデータを確認する方法について、具体的に説明していきます。
GA4のインターフェースを理解する
まず、GA4のダッシュボードに慣れることが重要です。
GA4はイベントベースのデータ収集を採用しており、従来のセッションベースのデータとは異なる視点でデータを分析します。この変化により、直帰率もUAとは異なる指標で解釈する必要があります。
GA4のホーム画面では、主要な指標やレポートが表示されますが、ここで直帰率に関連する指標を確認することが可能です。
GA4では、直帰率に直接対応する指標として「エンゲージメント率」が使われることが多く、これを通じてサイトのパフォーマンスを評価します。
エンゲージメントのないセッションを確認
GA4における「エンゲージメント率」は、UAの直帰率の逆の概念と考えるとわかりやすいです。
つまり、エンゲージメント率が高ければ、それだけ多くのユーザーがコンテンツに関与し、サイト内を回遊していることを意味します。このエンゲージメントのないセッションを確認することで、直帰率に相当するデータを把握できます。
エンゲージメント率を確認するには、次の手順を踏みます:
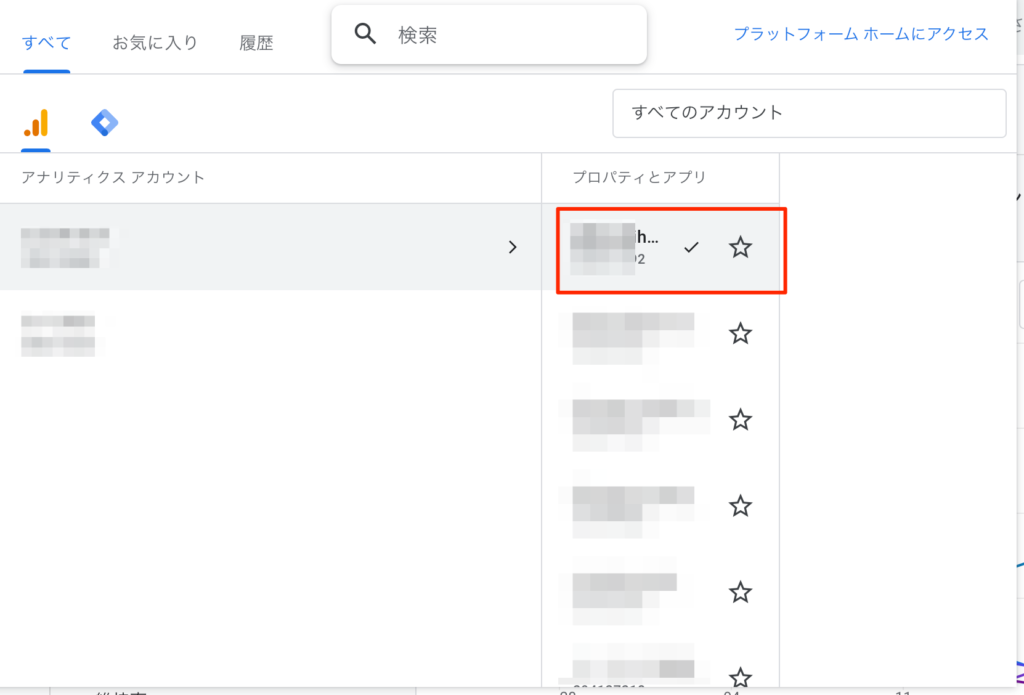
GA4にアクセスし、分析したいウェブサイトのプロパティを選択します。

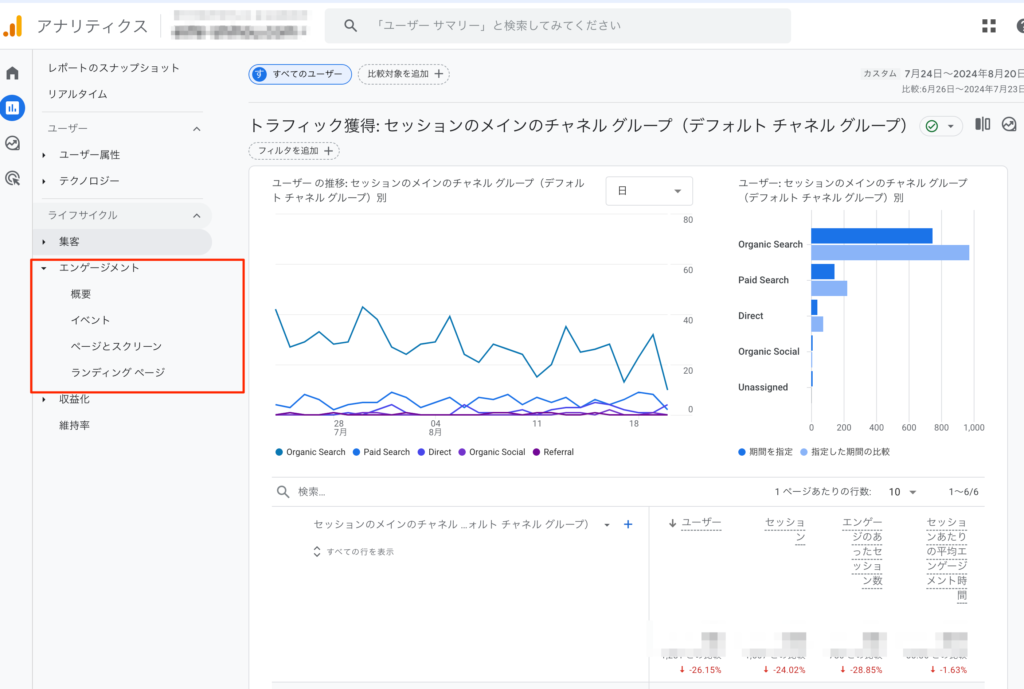
任意のタグの名前を決めます、左側のメニューから「エンゲージメント」を選択します。ここでは、ユーザーがどの程度コンテンツに関わっているかを示すデータが表示されます。

エンゲージメントセッション、エンゲージメント時間、エンゲージメント率などの指標が表示されます。エンゲージメントのないセッションを、直帰率に相当するデータとして解釈できます。
カスタムレポートを使って詳細分析
GA4では、デフォルトのレポートに加えて、カスタムレポートを作成することで、より詳細な分析が可能です。直帰率に関連するデータをより深く理解するためには、カスタムレポートの作成を検討しましょう。
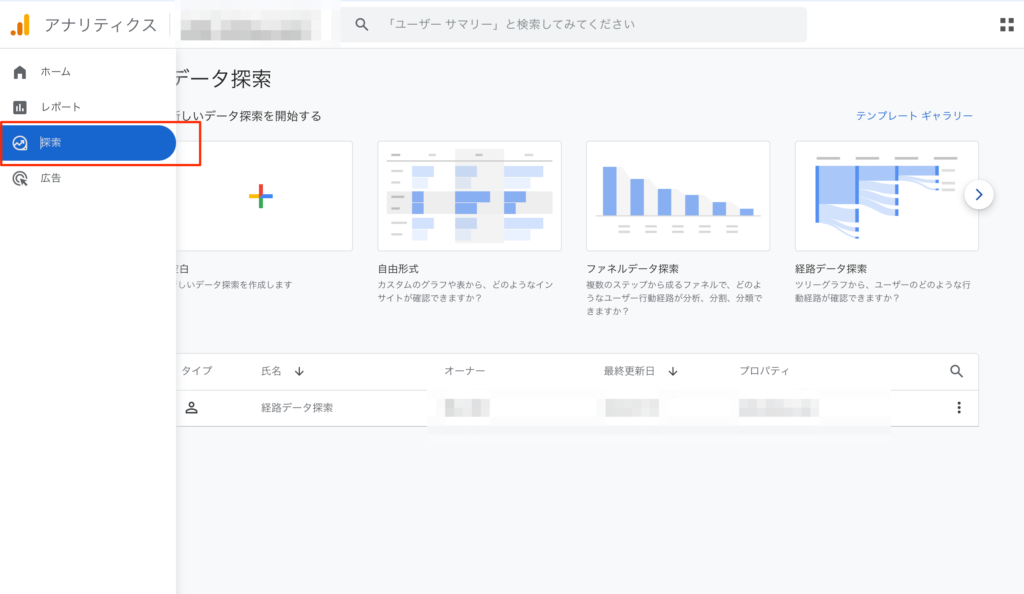
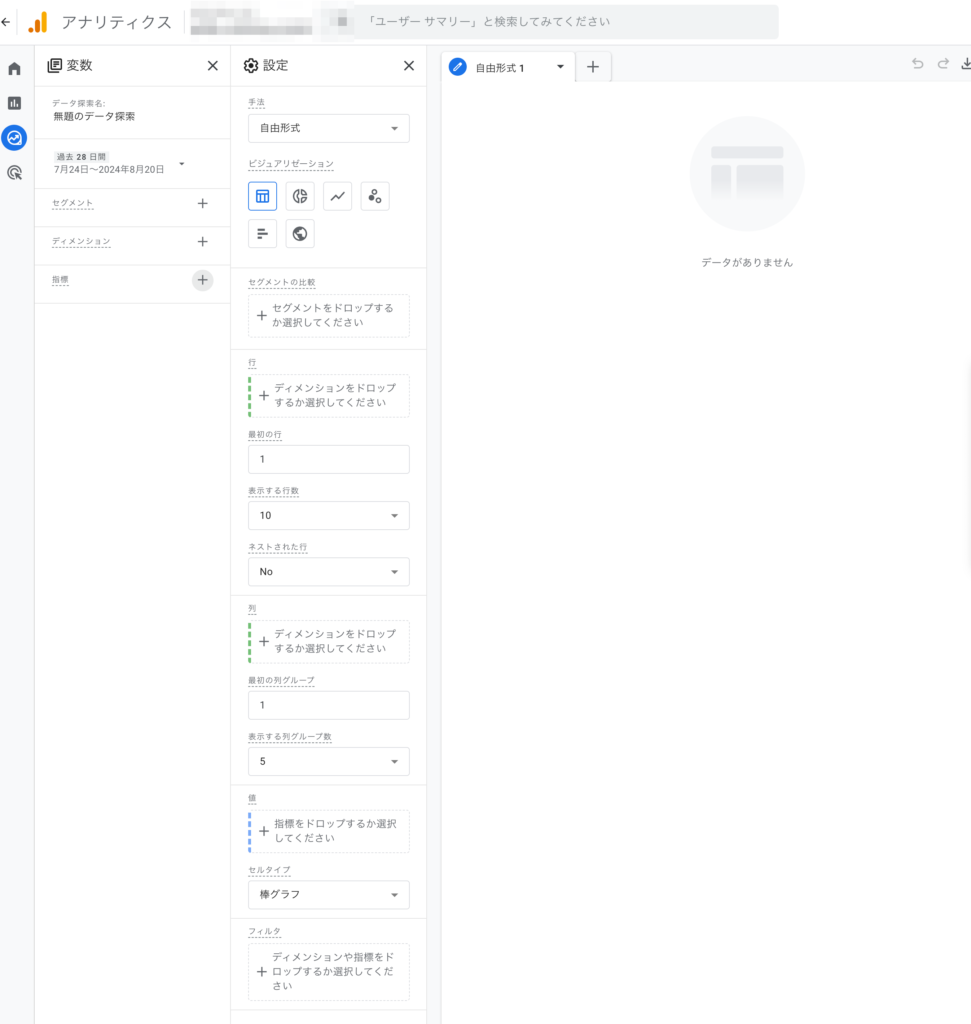
左側のメニューから「探索」を選び、カスタムレポートを作成します。ここでは、ユーザーがサイトをどのように利用しているかを深掘りできます。

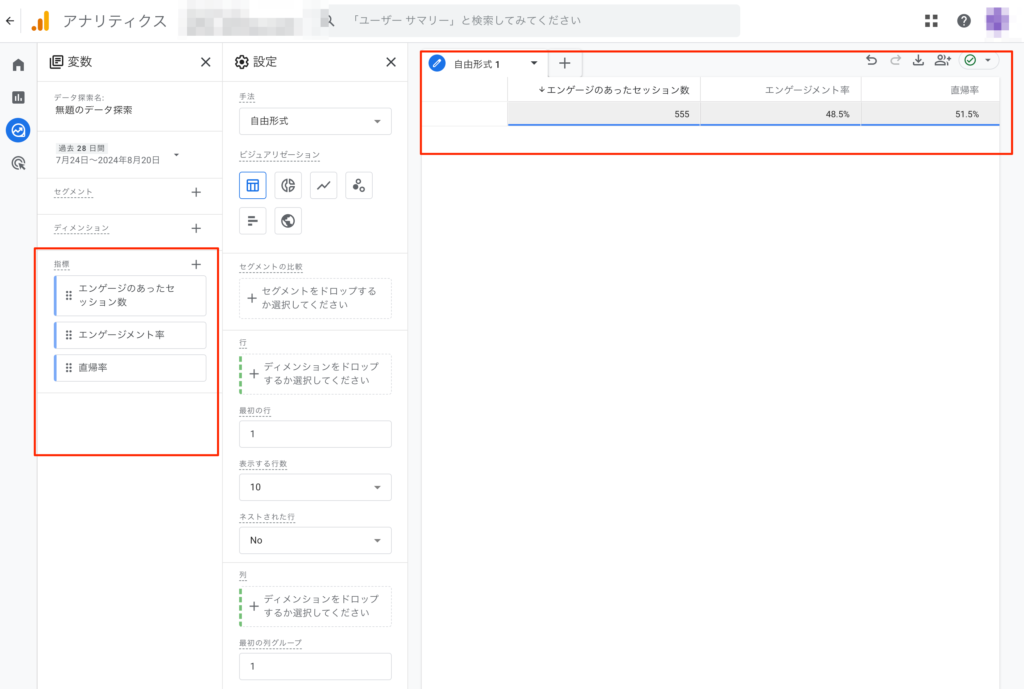
イベント名やエンゲージメントのないセッションなどを条件に設定し、直帰率に関連するデータを抽出します。

抽出したデータをグラフや表形式で表示し、視覚的に把握できるようにします。これにより、どのページで直帰率が高いのか、具体的な傾向を掴むことができます。

イベントの設定で直帰率を細かく把握
GA4では、ユーザーの行動を「イベント」として追跡することができます。特定のイベント(例えば、ページビューやリンククリックなど)を設定し、これに基づいて直帰率を分析することで、より具体的な洞察を得ることが可能です。
管理画面から新しいイベントを設定し、設定したイベントを基に、直帰率に関連するデータを分析します。これにより、特定のアクション(例えば、商品ページを閲覧後に離脱するユーザーが多い)に関する直帰率の傾向が分かります。
イベントの設定についてはこちらの記事で詳細に解説していますので、参考にされてください。
GA4で直帰率を確認するには、従来のUAとは異なる指標やアプローチが必要です。エンゲージメント率を通じて直帰率に相当するデータを把握し、カスタムレポートやイベント追跡を活用して、サイトのパフォーマンスを詳細に分析しましょう。
GA4の直帰率の平均と目安
GA4(Google Analytics 4)を使用してウェブサイトのパフォーマンスを分析する際、多くのサイト運営者が気になるのが「直帰率」の基準や目安です。
この記事のこのセクションでは、GA4における直帰率の平均的な数値や、業界ごとの目安について解説し、自分のサイトの直帰率をどのように評価すれ良いのかを解説します。
業界別の直帰率の平均
直帰率は、業界やサイトの種類によって大きく異なるため、自分のサイトの直帰率を評価する際には、同じ業界の平均値を参考にすることが重要です。
EC・ニュースサイトやブログ・サービスサイト・B2Bの情報サイトの4つの業種に分けて、直帰率の平均値を解説します。
| 業種 | 直帰率の目安 |
|---|---|
| eコマースサイト | 約20%〜45% |
| 情報提供サイト(ブログやニュースサイト) | 約60%〜80% |
| サービス提供サイト | 約50%〜70% |
| B2Bサイト | 約50%〜65% |
上記は、業種別直帰率の目安早見表です。
業種によって大きな乖離があることがわかります。それぞれのWEBサイトに訪れるユーザーの目的によって直帰率は大きく変わりますので、一概に何%以下であれば良いということではなく、サイトコンテンツの目的によって目安を設定すると良いでしょう。
以下は、業種ごとの特徴をまとめています。
- eコマースサイト
-
平均的な直帰率は約20%〜45%です。ユーザーが商品を探しながら他のページを閲覧することが多いため、比較的低めの直帰率が見られます。直帰率が50%以上であれば、サイトのナビゲーションや商品ページに問題がある可能性があります。
- 情報提供サイト(ブログやニュースサイト)
-
平均的な直帰率は約60%〜80%です。ユーザーが特定の情報を得るために訪れ、目的を達成したらすぐに離脱する傾向があるため、直帰率は高めです。ただし、80%を超える場合は、コンテンツの質や内部リンクの配置を見直す必要があるかもしれません。
- サービス提供サイト
-
平均的な直帰率は約50%〜70%です。訪問者がサービス内容に興味を持ち、複数のページを閲覧することが期待されるため、直帰率が70%以上の場合、サービス紹介ページやコンバージョンまでの導線に問題がある可能性があります。
- B2Bサイト
-
平均的な直帰率は約50%〜65%です。B2Bサイトでは、訪問者が情報収集を目的として複数ページを閲覧することが多いため、直帰率が高すぎる場合は、コンテンツの関連性や質を改善する必要があります。
直帰率の目安を設定する方法は?
自分のサイトの直帰率を評価する際、業界平均を参考にしつつ、具体的な目標値や目安を設定することが重要です。
以下に、直帰率の目安を設定する際に考慮すべきポイントを挙げます。
サイトの目的に応じた目安を設定する
サイトの目的が情報提供であれば、直帰率が高くなることは必ずしも悪いことではありません。
例えば、ブログ記事を読んだ後にすぐに離脱するユーザーが多い場合、それはコンテンツが明確に役割を果たしている証拠です。
しかし、eコマースサイトやサービス提供サイトでは、直帰率が低い方が望ましいため、50%以下を目指すべきでしょう。
過去のデータを活用する
過去の直帰率データを確認し、どのページで特に直帰率が高いのかを把握します。
これにより、どのページが改善の必要があるのか、またどのようなコンテンツがユーザーを引きつけているのかを理解できます。
目標ユーザー行動に基づく目安設定
ユーザーに取ってほしい行動(例:購入、問い合わせ、コンテンツの複数ページ閲覧)を基に目安を設定します。
例えば、サービスサイトではユーザーが「サービス紹介」ページから「お問い合わせ」ページに進むことが目標なら、その動線上のページの直帰率を低く保つ必要があります。
直帰率と他の指標のバランスを考慮
直帰率を単独で評価するのではなく、他の指標と合わせて評価することが大切です。
例えば、エンゲージメント率やコンバージョン率など、ユーザーの深い行動を示す指標と合わせて分析することで、より正確にサイトのパフォーマンスを把握できます。
また、直帰率が高くてもエンゲージメント率が高い場合、その直帰が必ずしもネガティブなものではない可能性があります。
ユーザーが必要な情報をすぐに取得して満足している場合、それは良いユーザー体験を提供している証拠です。
直帰率を適切に管理し、ユーザー体験を向上させることで、サイト全体のパフォーマンスを向上させることが重要です。
直帰率が高い場合の原因と対策
直帰率が高いということは、訪問者が最初のページを見た後に他のページを閲覧せず、すぐにサイトを離れてしまっている状態を示しています。
この現象は、サイト運営者にとっては懸念材料となり得ます。
直帰率が高い原因を突き止め、それに対する効果的な対策を講じることで、ユーザーエンゲージメントを向上させ、最終的にはコンバージョン率を高めることが可能です。
このセクションでは、直帰率が高くなる主な原因と、それに対する具体的な対策について詳しく説明します。
直帰率が高くなる主な原因
直帰率が高くなる原因はいくつか考えられますが、以下に代表的な要因を挙げます。
- ページの読み込み速度が遅い:
- コンテンツが期待と異なる:
- ユーザーインターフェースが使いにくい:
- モバイル対応が不十分:
- ポップアップや広告が多すぎる:
ページの読み込み速度が遅い:
ユーザーはページの読み込みに時間がかかると、すぐにサイトを離れてしまう傾向があります。特にモバイルユーザーは、数秒以上の遅延に敏感で、読み込みが遅いと直帰する確率が高くなります。
コンテンツが期待と異なる:
ユーザーが検索結果や広告からサイトを訪れた際、期待していた内容と実際のコンテンツが一致しない場合、すぐにサイトを離れてしまうことが多いです。これは、メタデータや広告文とコンテンツの整合性が取れていない場合によく見られます。
ユーザーインターフェースが使いにくい:
ナビゲーションが複雑だったり、デザインが古かったりすると、ユーザーが混乱し、サイト内を探索せずに離脱する可能性が高まります。
モバイル対応が不十分:
スマートフォンやタブレットでの表示が適切でない場合、モバイルユーザーはストレスを感じ、他のサイトに移ってしまいます。モバイルフレンドリーなデザインは、特に重要です。
ポップアップや広告が多すぎる:
ユーザーがサイトに到着してすぐにポップアップや過剰な広告に直面すると、サイトを即座に離れてしまう傾向があります。特に、ユーザーが必要な情報にアクセスする前にこれらの要素が表示されると、直帰率が高くなります。
直帰率を改善するための具体的な対策
直帰率が高い原因を理解した上で、次にそれを改善するための具体的な対策を見ていきましょう。
- ページ読み込み速度の改善:
- コンテンツの関連性を高める:
- ナビゲーションとデザインの見直し:
- モバイルフレンドリーなデザインの導入:
- 広告やポップアップの適切な管理:
ページ読み込み速度の改善:
ページの読み込み速度は、ユーザー体験に直結する重要な要素です。GoogleのPageSpeed Insightsなどのツールを使用して、サイトの読み込み速度を分析し、画像の最適化、サーバーのパフォーマンス向上、キャッシュの利用などを行い、速度を改善しましょう。
コンテンツの関連性を高める:
ユーザーが求めている情報を提供できているかを再評価しましょう。検索クエリに一致する高品質なコンテンツを提供することが重要です。メタタイトルやディスクリプション、ヘッドラインを最適化して、コンテンツとユーザーの期待とのギャップをなくします。
ナビゲーションとデザインの見直し:
サイトのナビゲーションが分かりやすく、ユーザーが次に取るべきアクションが明確であることが重要です。ユーザーが求める情報にすぐにアクセスできるように、ナビゲーションメニューや内部リンクの配置を最適化しましょう。また、最新のデザイントレンドを取り入れ、視覚的に魅力的で使いやすいサイトを構築することも効果的です。
モバイルフレンドリーなデザインの導入:
全体的なウェブトラフィックの多くがモバイルデバイスから来ていることを考慮し、モバイルユーザーに優しいデザインを導入しましょう。レスポンシブデザインを採用し、すべてのデバイスで快適なユーザー体験を提供することが重要です。
広告やポップアップの適切な管理:
ポップアップや広告の表示頻度を最小限に抑え、ユーザーがコンテンツに集中できるようにします。特に初回訪問者に対しては、過度な広告を控え、コンテンツへのアクセスを優先するようにしましょう。
継続的なテストと最適化が大切
そして、一番重要なのが継続的な最適化です。一度は良くなっても、コンテンツの追加やで事案の変更などで、一度は良くなっても、また悪くなることも少なくありません。
直帰率の改善は一度の施策で完了するものではなく、継続的なテストと最適化が必要です。
A/Bテストを実施し、異なる要素(例:ボタンの位置、コンテンツの配置、デザインの変更など)が直帰率にどのように影響するかを確認し、データに基づいて改善を繰り返すことが重要です。
【まとめ】
この記事では、GA4における直帰率についての基本的な定義から、直帰率の確認方法、業界別の平均値と目安、さらには直帰率が高い場合の原因とその改善策まで、幅広く解説してきました。
直帰率は、ウェブサイトのユーザーエンゲージメントを評価する上で非常に重要な指標です。しかし、単に数字を追いかけるだけでなく、その背景にあるユーザー行動を理解し、適切な対策を講じることが肝心です。
最終的な目標は、直帰率を適切に管理し、ユーザーにとって価値ある体験を提供することで、サイトの全体的なパフォーマンスを向上させることです。継続的な改善を行いながら、ユーザーが満足するウェブサイトを構築し、ビジネスの成長につなげていきましょう。